投稿日:2024.04.13


「A4」1枚アンケート広告作成アドバイザー沖縄県支部の比嘉と申します。
普段はホームページ制作やシステム制作などを行ってます。
中でも、WordPressを使ったホームページ構築や、販促のシステム構築などを得意としており、当「A4」1枚販促アンケート広告作成アドバイザー協会の方でも「販促アンケートPOP自動作成システム」や「オンライン広告原稿作成システム」なども制作させて頂いてます。
1. はじめに:なぜ[Contact Form 7]がおすすめなのか?
Contact Form 7は、シンプルで直感的に操作できるWordPressプラグインです。
プラグインは無料で提供されており、基本的なフォームから複雑なアンケートまで、様々なニーズに対応する柔軟性を持っています。
特に初心者にとって、複雑なプログラミング知識が不要である点が魅力です。
この記事では、導入方法からフォームの作成、設定方法をステップバイステップで説明し、どなたでも簡単にフォームを作成できるようにします。
2. [Contact Form 7]のインストール方法
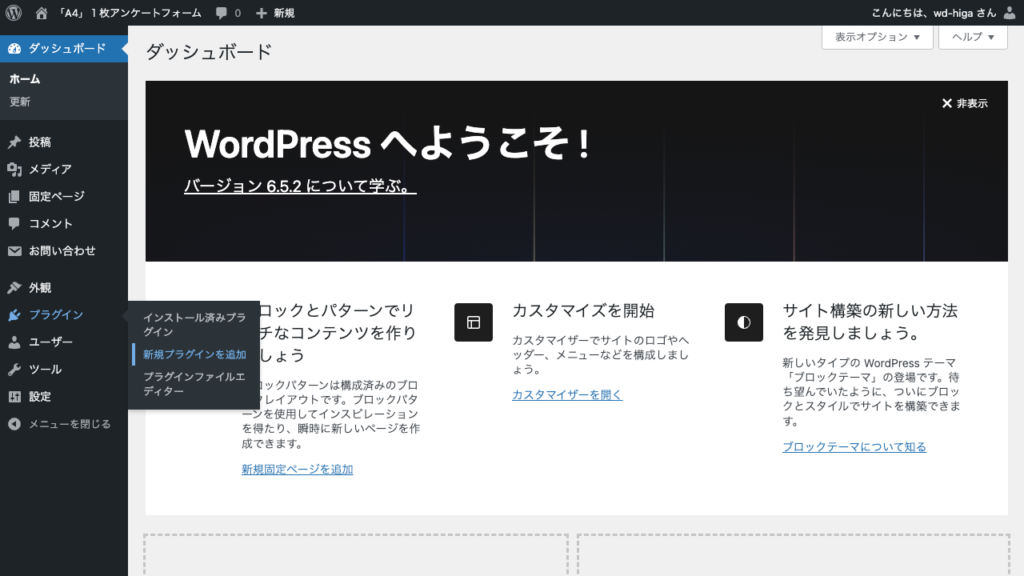
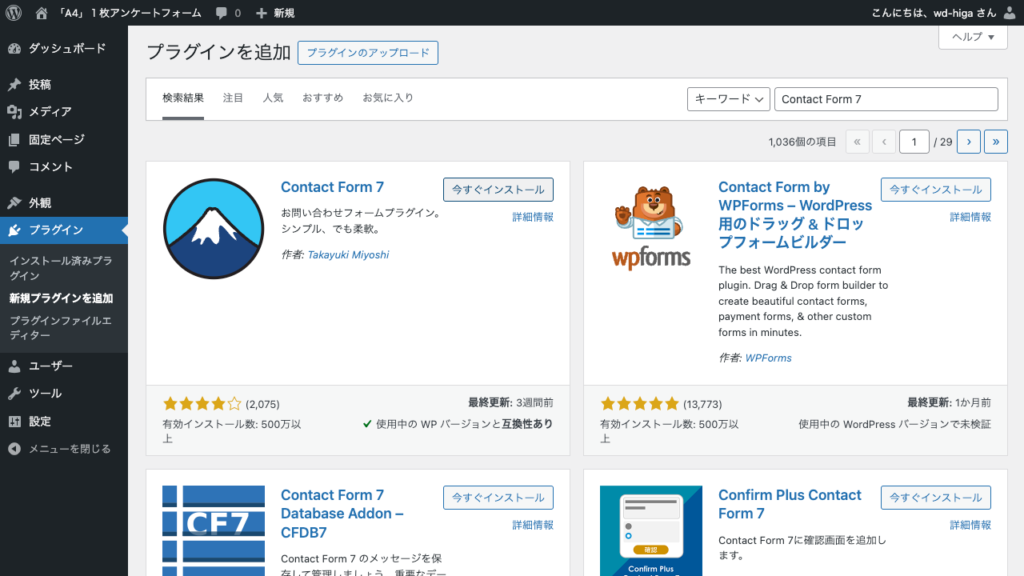
WordPressのダッシュボードにログインした後、左側のメニューから「プラグイン」を選択し、「新規追加」をクリックします。

検索バーに「Contact Form 7」と入力し、表示される結果からプラグインを見つけ「今すぐインストール」をクリックします。

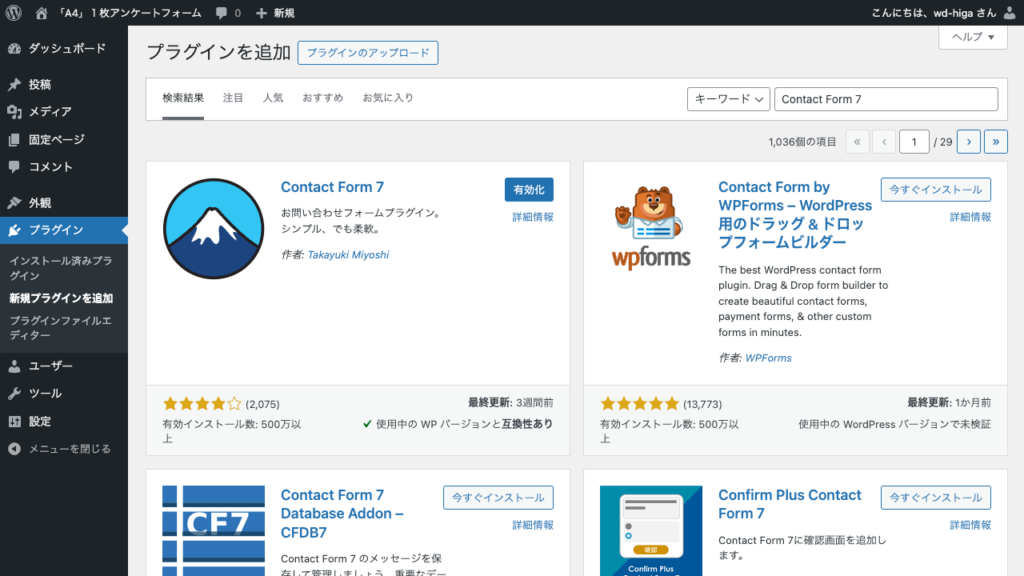
インストールが完了したら「有効化」ボタンを押してプラグインを有効にします。

これで、Contact Form 7がWordPressサイトにインストールされ、使用準備が整います。
3. 基本設定
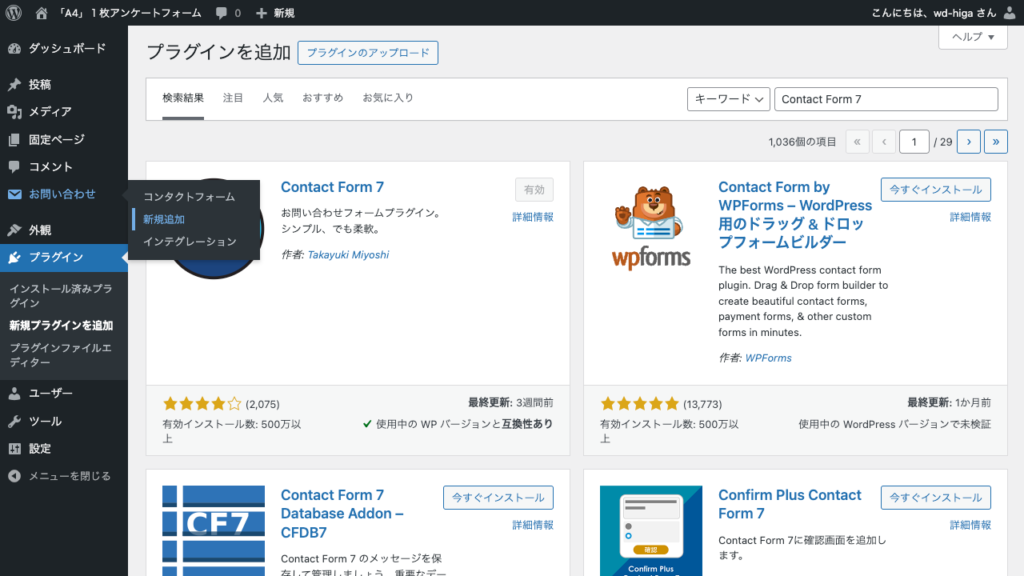
インストール後、「お問い合わせ」メニューがダッシュボードに追加されます。
「お問い合わせ」を選択して「新規追加」を選び、新しいフォームの作成を開始します。

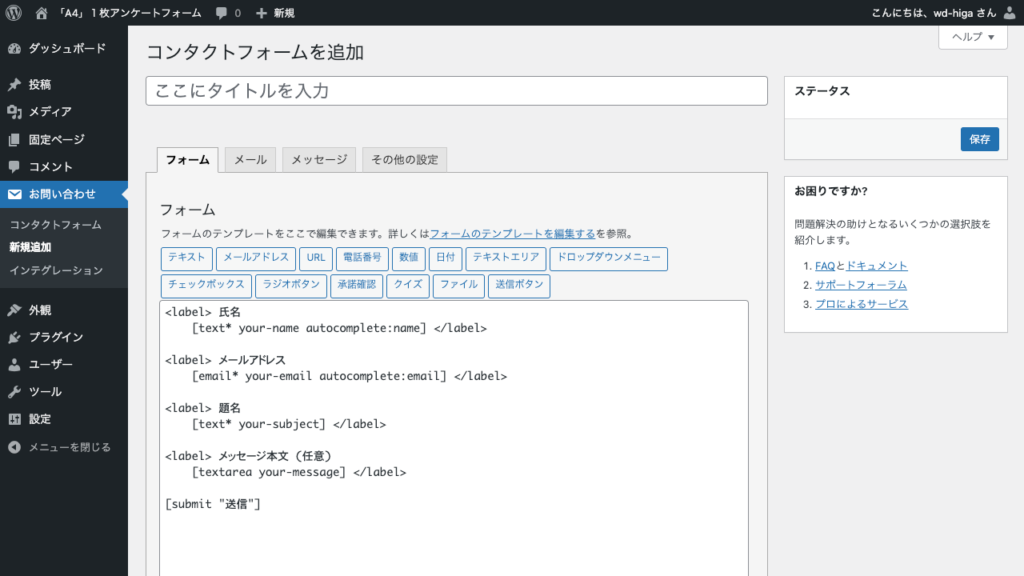
画面には基本的なフォームのテンプレートが表示され、これを基に編集を行います。
各フィールドはショートコードを使用してカスタマイズ可能です。
たとえば、名前やメールアドレスなど、必要な情報を収集するフィールドを追加できます。

さらに重要な設定の一つに、メールの設定があります。
フォームを通じて収集した情報は、指定されたメールアドレスに自動的に送信されるように設定されます。
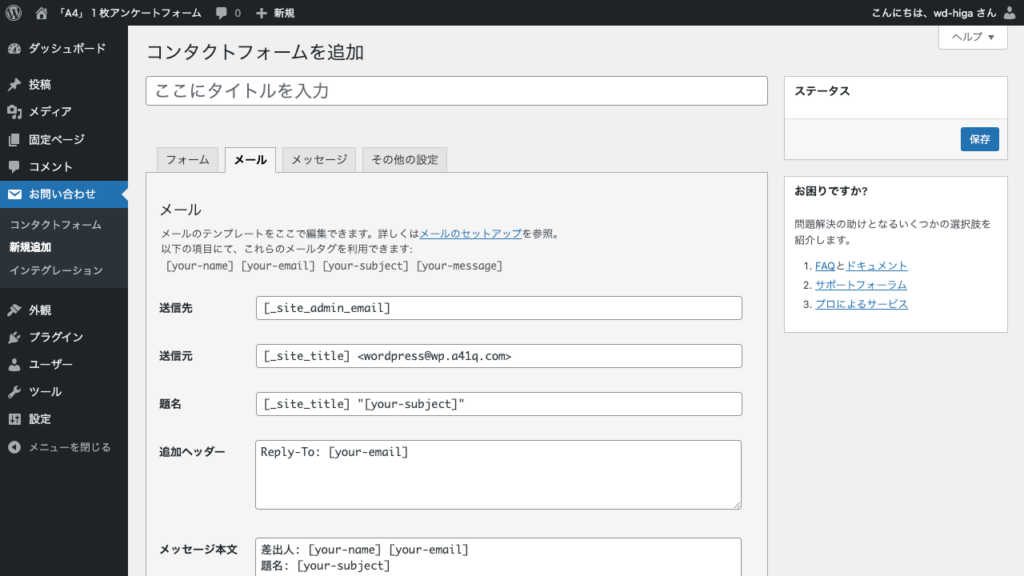
メール設定は、「メール」タブからアクセスできます。
ここでは、「差出人」、「宛先」、「件名」、「本文」などのメールの基本的な情報を設定します。

4. 「A4」1枚アンケートフォームの作成
次に「A4」1枚アンケートのフォームを作成していきます。
「Contact Form 7」では、テキストボックスやチェックボックス、ラジオボタンなどさまざまな種類のフィールドを追加することができますが、今回「A4」1枚アンケートのフォームで使用するのは、テキストボックスとラジオボタンのみです。
具体的な「A4」1枚アンケートフォームのコードは下記の通りです。
<p style="font-size:32px; font-weight:700; text-align:center;">あなたの声をお聞かせください</p>
<p>弊社ではより一層、皆様のご期待に応えていきたいと考えております。あなた様のご意見をお聞かせいただき、今後の活動に反映したいと考えております。良かったこと、嬉しかったこと、どのような些細なことでも結構です。率直なご意見・ご感想をお聞かせください。</p>
<label><span style="font-size:24px; font-weight:700;">Q1.当社と契約される前は、どんなことでお悩みでしたか?</span>
[textarea q1] </label>
<label><span style="font-size:24px; font-weight:700;">Q2.どうやって当社を知りましたか?</span>
[textarea q2] </label>
<label><span style="font-size:24px; font-weight:700;">Q3.当社を知ってすぐに来社されましたか?されなかった方は、どのような不安がありましたか?</span>
[textarea q3] </label>
<label><span style="font-size:24px; font-weight:700;">Q4.他にも似たような会社があったにもかかわらず、何(どの部分)が決め手となって当社と契約されたのですか?</span>
[textarea q4] </label>
<label><span style="font-size:24px; font-weight:700;">Q5.実際に工事を行ってみていかがですか?率直なご感想をお聞かせください。</span>
[textarea q5] </label>
<p><span style="font-size:24px; font-weight:700;">上記のお声についてお願いがあります。インターネットや印刷物などに掲載させていただいてよろしいでしょうか?下記の中から選択ください。</span>
<span style="border:1px solid rgba(0,0,0,0.2); border-radius:5px; display:block; padding:12.8px 0;">[radio permission use_label_element default:1 "名前を出してもいい" "イニシャルなら出してもいい"]</span></p>
<label><span style="font-size:24px; font-weight:700;">お名前</span>
[text* your-name autocomplete:name] </label>
<label><span style="font-size:24px; font-weight:700;">貴社名</span>
[text* your-company_name autocomplete:name] </label>
<label><span style="font-size:24px; font-weight:700;">メールアドレス</span>
[email* your-email autocomplete:email] </label>
[submit "送信"]
このフォームのコードを元に、あなたの会社の「A4」1枚アンケートに改良してみてください。
さらに、フォームからの情報を収集し、設定されたメールアドレスに自動で送信するためのメール設定も重要です。
メール設定はフォーム設計の一環として非常に重要で、以下のように行います。
1.「メール」タブに移動し、フォームから送信されるメールの詳細設定を行います。
2.「送信先」フィールドには、フォームの回答を受け取るメールアドレスを設定します。(ショートコード[_site_admin_email]でWordpressの管理者メールアドレスが設定されます)
3.「送信元」フィールドには、通信の信頼性を保つために、できる限りWordPressサイトと同じドメインに関連付けられたメールアドレスを入力します。
4.「題名」には、メールの内容が一目でわかるような表題を入力します。例えば、「新しい「A4」1枚アンケートの回答」と行った形で設定できます。
5.「メッセージ本文」では、フォームフィールドからのデータを含むメールを構成するために、特定のショートコード(例: [your-name]、[your-email])などを使用します。これにより、ユーザーがフォームに入力した具体的な情報をメールで直接参照できます。
具体的なメール設定は下記の通りです。
【送信先】
[_site_admin_email]
【送信元】
"サイトと同じドメインメールアドレスなど"
【題名】
新しい「A4」1枚アンケートの回答
【追加ヘッダー】
"空(デフォルト設定のままでもOK)"
【メッセージ本文】
Q1.当社と契約される前は、どんなことでお悩みでしたか?
[q1]
Q2.どうやって当社を知りましたか?
[q2]
Q3.当社を知ってすぐに来社されましたか?されなかった方は、どのような不安がありましたか?
[q3]
Q4.他にも似たような会社があったにもかかわらず、何(どの部分)が決め手となって当社と契約されたのですか?
[q4]
Q5.実際に工事を行ってみていかがですか?率直なご感想をお聞かせください。
[q5]
掲載許可
[permission]
お名前
[your-name]
貴社名
[your-company_name]
メールアドレス
[your-email]
これらの設定を適切に行うことで、アンケートフォームからの回答を収集し、それらをメールで管理することができます。
↓今回設置したサンプルサイト↓
5. フォームの設置とテスト
フォームが完成したらフォームのショートコード(例:[contact-form-7 id="1234" title="アンケートフォーム"])をコピーし、WordPressの固定ページや投稿ページを新規作成し、コードを貼り付け、下書き保存します。
フォームを公開する下書きの状態で、全ての機能が正しく動作するかを確認することが重要です。
特に、フォームの内容が正しく送信され、設定したメールアドレスに通知が届くかどうかをテストします。
フォームの各フィールドに入力して送信ボタンを押し、送信後の確認画面やメール受信を確認してください。
問題があれば、設定を見直し、必要に応じて修正します。
6. フォームの公開と管理:ウェブサイトにフォームを埋め込む方法
全てのテストが完了したら、フォームを公開する準備が整います。
先程テストしたページを「下書き」から「公開」へ変更し、「A4」1枚アンケートフォームを公開しましょう。
もし別のページへ「A4」1枚アンケートフォームを貼り付けたい場合は、テストの時と同様にフォームのショートコード(例:[contact-form-7 id="1234" title="アンケートフォーム"])をコピーし、フォームを埋め込みたい固定ページや投稿ページに貼り付けます。
ページを公開すれば、訪問者はフォームを利用して情報を送信できるようになります。
7. よくある問題と解決策
Contact Form 7を使用する際に遭遇する可能性のある一般的な問題には、メールが送信されない、フォームが正しく表示されない、フォームからの応答がスパムとして扱われるなどがあります。
これらの問題の多くは、プラグインの設定ミスやサーバーの設定不備が原因であることが多いです。
改めて設定を確認してみましょう。
また、プラグインの更新を常に最新の状態に保つことも重要です。
8. まとめ
ここまで[Contact Form 7]を使用した「A4」1枚アンケートフォームの作成方法を解説しました。
適切な設定とカスタマイズを行い、お客様からの貴重な声を効率的に収集してください。
この記事が、Contact Form 7を使用して「A4」1枚アンケートフォームを設置する際の参考になれば幸いです。
※ご案内※
◆「A4」1枚アンケート広告作成アドバイザーの資格取得について

新刊「お客様目線のつくりかたー顧客視点は仕組みで生み出せる」好評発売中!

◆メルマガ登録
集客に役立つ情報を配信中

◆「A4」1枚アンケート広告作成アドバイザー募集について

- ●「正しい方法でクライアントに成果をもたらす仕事をしたい」
- ●「独自のコンテンツを持って、セミナー・研修講師として活動したい」
- ●「販売促進に関して相談できる仲間を作りたい」
とお考えであれば、「A4」1枚アンケート広告作成アドバイザーの資格を取得するのが一番の近道です。 販促コンサルタントの岡本達彦先生公認『「A4」1枚販促アンケート広告作成アドバイザー協会』主催の認定アドバイザー試験に合格して資格を取得すると、「A4」1枚アンケートの商標・ノウハウ使用の権利を手に入れられ、実践勉強会や各種セミナーを開催することができます。
あなたも「A4」1枚アンケート広告作成アドバイザーになって、私たちと一緒に活躍してみませんか?
詳しくはこちらから
◆本のご案内
















 浅野 雅義
浅野 雅義  朝妻 拓海
朝妻 拓海  振本 一
振本 一  比嘉 正敏
比嘉 正敏  金子 綾
金子 綾  神南 臣之輔
神南 臣之輔  小宮 康義
小宮 康義  桑原 聖志
桑原 聖志  大見 和志
大見 和志  大澤 正
大澤 正  佐々木 こづえ
佐々木 こづえ  寺戸 守
寺戸 守  豊平 尚哉
豊平 尚哉  佐々木 渉
佐々木 渉  山田 修史
山田 修史